Unprecedented Sporting Insights
iSport Genius is a revolutionary sports data platform that provides sporting insights through statistical analysis of data.
Overview
iSport Genius is a revolutionary sports data platform that provides unprecedented sporting insights through highly innovative statistical analysis of trillions of pieces of data.
iSport Genius is today integrated into some of the worlds leading sports betting platforms including Unibet (Expert Edge), Sportsbet (Locker Room) and was recognised on the London stock exchange for the Ladbrokes’ Infohub service.
What was I asked to do
Responsible for leading the redesign of iSport Genius. Other tasks included working with the CEO to define the companies product strategy, UX and Visual Design for other digital products and producing marketing material.
The finance user
The business user
The technical IT user
From here, we could then begin to make statements about each persona we identified. These evolved into single page posters that were then shared across the team. These posters would remain hanging throughout the course of the project.
Competitor analysis
It was crucial for us to understand the competitive landscape that we were stepping into. The ability to compare spreadsheets was going to be a new application for us and there were already competitors in the industry with their own offerings. In order for Compare for Excel to stand out, we needed to understand our competitors and identify areas were we could distinguish ourselves.
Research
I needed to understand sports betting. As someone who doesn't bet regularly, I needed to get into the mind of someone who does. I interviewed and spoke with a wide range of people who either placed bets regularly or semi-regularly. I needed to understand what it was that they wanted out of the product and how they would go about using it.
I also needed to learn more about the sports betting industry as a whole and the development team i would be working with throughout the project.
User interviews
A final interactive prototype was created that would be used as part of a series of user tests with real world customers, most of them involved in earlier interviews. These tests revealed to us that the design decisions we took were leading us down the right path where much of the prototype would be brought into the final designs. Some crucial feedback we received included making it clearer to the user what our colour codes represented, the inclusion of a formula bar at the top of the screen, improved copy in some areas, certain configurations that should be set by default and the ability to export the comparison.
Research outcomes
Most users had a good understanding of their team, including performance, players and past results, but were not as confident when it came to other teams or leagues, critical for when placing multi-bets.
Data visualisation and information architecture would be crucial to content discovery.
The development team, who were responsible for the original design, were not designers and didn't fully understand the importance of designing for the user. I would need to bring a user-centered design culture to the team as a whole.
Affinity diagramming
Based on the feedback from users during the Discovery Phase, we noted key findings and thoughts onto Post-it notes and sorted them into categories. Some of the key categories identified were navigation, match preview page, search and data discovery.
Based on these insights, simple solutions were rapidly suggested and organised based on user value and complexity. From this point, the key areas of improvement were identified and potential solutions were proposed.
How might we…
Create a compelling experience across the iSport Genius platform
For regular and semi-regular punters
To be better informed when placing bets
And improve the overall user experience of iSport Genius and increase the number of bets placed on average
Defining the design of iSport Genius
Several tasks and workshops were run to work through the initial conceptualisation of the iSport Genius design. As a team, we needed to understand, based on our research, what iSport Genius needed to be, how it would address pain points raised by users and how it would stand out and redefine the sports betting industry.
Information architecture
The IA needed to be addressed as a priority. Through testing, it was discovered that content was difficult to navigate to and users would generally cheat and edit the URL to find the page they were looking for. I designed to new IA to be consistent across sports while condensing the content into structured groups to reduce the number of pages.
Interaction and visual design
The redesign of iSport Genius needed to address six key requirements:
Quickly select any sport and league
Searching for content
Managing accounts and viewing notifications
Quick access to key interest areas including scores, teams, stadiums, and portals
Clear indication of what page the user is on and which game they are viewing
Ability to select any game quickly



Concept Design
At each point during the development phase, a prototype was designed, tested and then improved upon. Over several iterations, a design language for iSport Genius was finalised that would work across all types of content.
The changes between the first versions to the final version shows how the design started with attempting to solve all the problems identified during Affinity Diagramming using a single card.
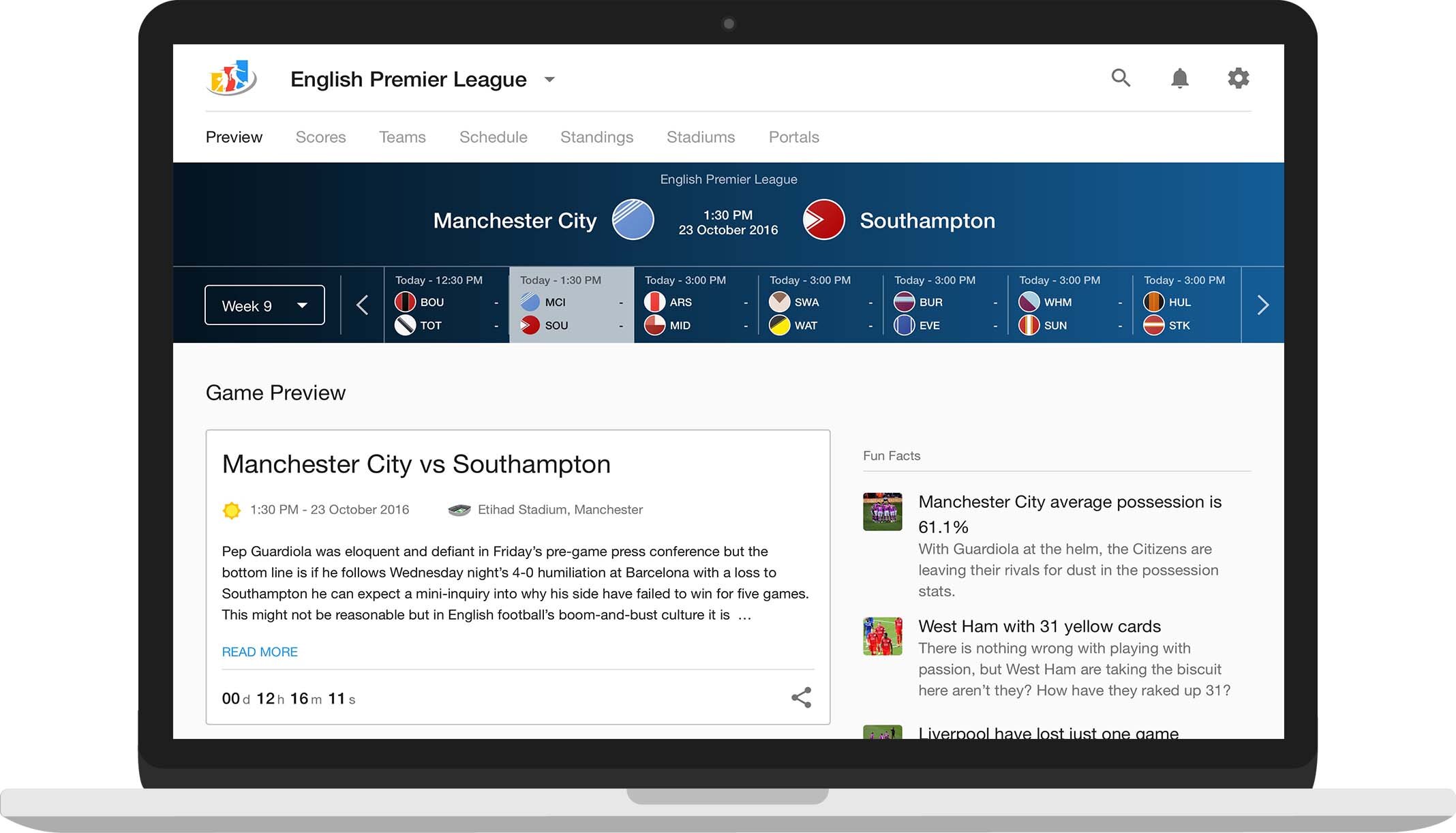
The thinking then changed to keeping the cards simple and uncluttered. The list of matches, team statistics and team icons were separated from the single card and given their own sections on the page as seen below.
Inspiration
The design began with inspiration from popular sports websites, to ensure the design felt familiar to the target user. The quick match select functionality was designed along the lines of all other sports sites and the navigation structure was kept simple and uncluttered. An emphasis was placed on negative space to ensure the user would not be distracted from the content they are interested in.
Data discovery
I decided to tackle data discovery using the Drill Down Method, which was to present the user a high level summary of content that they could then drill down to discover more detailed related data.
Card design
Inspiration for the overall design was from the Google Material design language and as such, I decided to use a card layout which would work with Drill Down data discover and page responsiveness. The card design would also allow the page to be developed much faster and more consistent.