
Rebuilding the Catch Android App
Who is Catch?
Catch is Australia’s largest online deals business, helping millions of Australian customers find amazing deals online. Since it’s early days as Catch of the Day, the business has slowly evolved from a single product per days to over 2 million products and an entire marketplace business.
However, the one thing that hadn’t evolved until now was the Android app. Below, I will give you an overview on this project and how the team and I spent 12 month building a brand new app from the ground up to make shopping Catch easier and more enjoyable for our Android customers.
Overview of the problem
Android devices account for around 55% of the mobile operating system market share in Australia. However, whilst a lot of investment has gone into the Catch iOS app, the Android app never felt the love. In fact, it wasn’t really an app at all. It was basically the small screen version of the Catch website wrapped in an app. Whilst this meant we could service our Android customer, it was a poor, clunky experience the led to poor conversion, low stickiness and very average reviews.
We saw an opportunity to redevelop the app to be a proper native application with the goal of meeting feature parity with the iOS app, uplifting the experience to make it easier to use for customers, raising our app store reviews from 3.5 stars to 4.5 stars and to begin seeing GTV similar to iOS.
It is important to note that whilst we were given the rare opportunity to start a new app from scratch, we had to use the iOS experience as a benchmark for the new app. That meant that whilst we worked hard to ensure we would create a proper Android app rather than an iOS app ported over to Android, many of the experiences and user journeys needed to match that of iOS. We were also constrained by APIs and of course time. So whilst version 1 of the app was successfully released, there is still a long way to go.
The team
To begin with, the project team was relatively small, 1 Product Manager, 2 Designers and a Developer.
My role was to lead the design stream of work and I was ultimately responsible for designing the structure and layout of the content, journeys and interactions. In addition, I developed a simplified UI Kit to support the design process to design rapidly, consistently and at scale.
The team worked in 2-week sprints and the entire project to release version 1 was around 12 months.
The design thinking process
My preferred process of working is Design Thinking, where I first look to understand and define the problem we’re looking to solve, rapidly prototype a series of ideas and then test those ideas with customers. For this project, we worked in this way for almost every sprint, where we would focus on a feature or journey and take it through the Design Thinking process. Whilst we couldn’t test absolutely everything it meant we had a high confidence in many of the experiences because much of the discovery was done upfront.
From an idea to a design
Within the first 8 weeks, we had hit our first milestone; conceptualising, prototyping and usability testing the first version of the app with customers.
During this time, we had defined the vision of the app, the scope of work, a definition of MVP or in our case MMP (minimal marketable product), a broad overview of how the app was going to work and the beginnings of a design language.
In addition, we defined our ways of working including the workflows and checkins, including the design sign-off process, definitions of ready and done and the development handover process. These processes would continue to be refined and improved over the course of the project and into BAU.
With this first version of the design complete, we would be ready to test with customers to help us determine whether we were on the right track or not. We would use these learnings to begin breaking down the app into journeys which ultimately became the epics we would work on for the remainder of the project.
A quick tour of Figma
In designing the hundreds of screens and a dozen key journeys required for version 1 of the app, we needed to build a robust UI Kit. Consistency and speed were critical to ensure design didn’t become too much of a bottleneck during the development process. Designers would need to deliver completed, high fidelity screens for each journey every sprint in order to make the project deadline. A UI Kit, whilst not a complete design system, was still instrumental in helping us achieve our goal.
Below is a video of the final, cleaned up Figma file showcasing the app and a video of the UI Kit.
Tour of the cleaned up Figma file showcasing the app.
Tour of the UI Kit created for the Android app.
Release
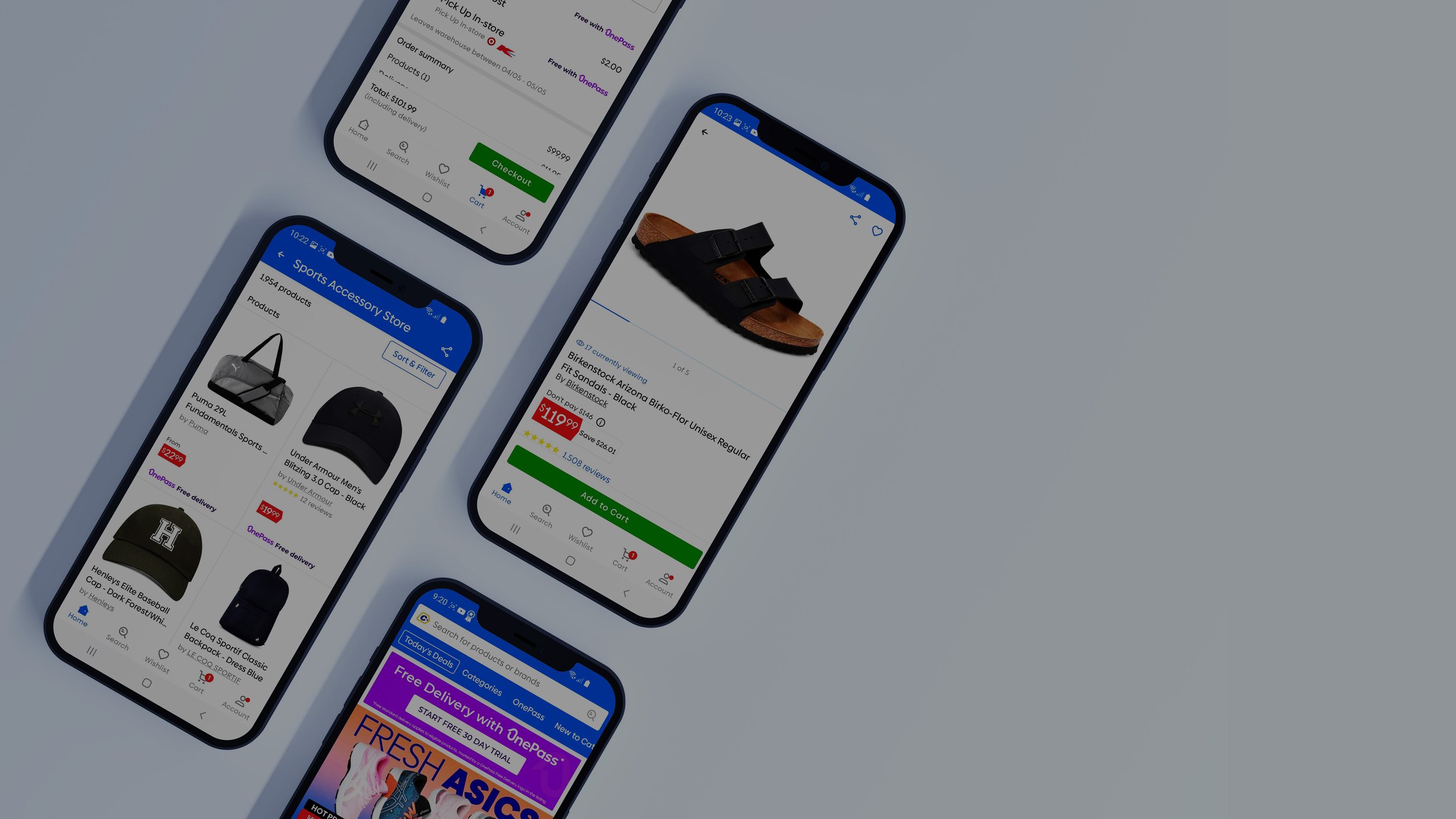
In December 2021, the team released version 1 of the new Catch Android app. Whilst still a little rough around the edges and a mountain of work left to do, this was a huge milestone for the team at Catch. Not only did the app achieve a rating of 4.7 when it was first launched but it demonstrated a new way of working at Catch that was more design driven and more iterative.
Moving forward, the team at Catch will continue to add more and more features, refine the existing ones and continue to iterate to make the experience as good as possible for our customers.


